- Aniol Carbó
Cree su propio sitio de reclamo de POAP con Vottun NFT SDK
Next.js es un marco popular para crear aplicaciones React renderizadas del lado del servidor. En este artículo, exploraremos cómo implementar Vottun SDK en un proyecto Next.js para crear un sitio de reclamo POAP (Protocolo de prueba de asistencia). Al aprovechar las funciones sin servidor de Next.js y las variables de entorno seguras, podemos garantizar la integración fluida del SDK de Vottun manteniendo las medidas de seguridad necesarias.

Requisitos previos
Antes de comenzar a desarrollar, es necesario tener lo siguiente:
- Cartera Ethereum ( p. ej. Metamáscara )
- de Vottun (obtenga la suya en https://apis.vottun.tech/trial)
- Nodo ( versión 16.8 o más alto )
Creación de la API Next.js con la implementación del SDK de Vottun
Para comenzar, almacenamos la CLAVE API de Vottun en las variables de entorno de la API sin servidor. Al hacerlo, la CLAVE API permanece segura y no se puede acceder a ella ni leerla desde el navegador. Este paso es crucial para evitar cualquier posible uso indebido o acceso no autorizado a la CLAVE API.
Funciones API: scripts y puntos finales
La implementación de los métodos Vottun SDK en nuestro proyecto Next.js se puede dividir en dos grupos: «Scripts» y «Endpoints».
Guiones
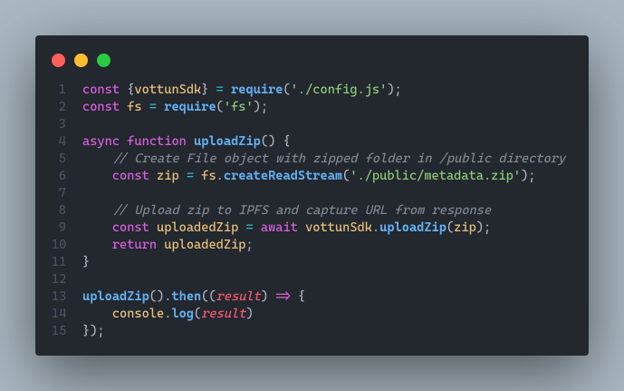
La categoría “Scripts” comprende acciones que se realizan una sola vez y sirven como ayuda para preparar el sitio web. Estas acciones incluyen implementar el contrato, cargar activos y otras tareas necesarias. Ejecutamos estos scripts utilizando Node.js para garantizar procesos de implementación y configuración sin problemas. Aquí está un ejemplo de un guión:

Puntos finales
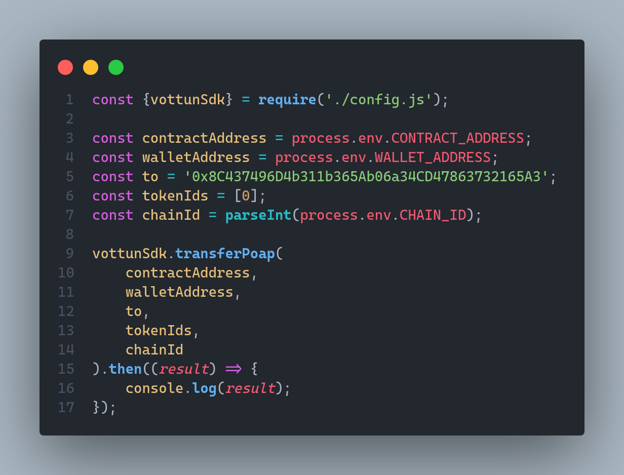
La categoría «Puntos finales» incluye métodos que se llamarán desde el frontend, como reclamar un POAP. Estos métodos interactúan con Vottun SDK y manejan las operaciones necesarias. Al exponer estos puntos finales, permitimos que el frontend se comunique con el backend sin problemas. Aquí está un ejemplo de un punto final :

Implementación de interfaz
En la interfaz de nuestro sitio de reclamo de POAP, seguimos un flujo de usuario simple e intuitivo. Nuestro objetivo es brindar una experiencia perfecta para que los usuarios conecten sus billeteras y reclamen sus tokens POAP.
En la página inicial, incluimos un botón «Conectar billetera» que usa Metamask para recuperar la dirección de la billetera del usuario sin necesidad de ingresar texto.
Una vez que se recupera la dirección de la billetera, mostramos un botón «Reclamar POAP» al usuario. Cuando se hace clic en este botón, se activa una llamada API a nuestro punto final personalizado. El backend, que utiliza Vottun SDK, facilita la transferencia del POAP a la cuenta correspondiente.
Conclusiones
En este artículo, hemos aprendido cómo implementar Vottun SDK en un proyecto Next.js con las siguientes particularidades:
- Uso de las funciones sin servidor de Next.js para proteger la CLAVE API de Vottun a través de variables de entorno, manteniéndola inaccesible desde el navegador.
- Dividir los métodos API en «Scripts» y «Endpoints» para separar la implementación del SDK entre las acciones utilizadas durante la configuración del sitio web y las acciones realizadas dentro del sitio web.
- Conectar la billetera a través de Metamask para recuperar la dirección de la billetera del usuario para una experiencia más fácil de usar y fluida.
En artículos futuros, profundizaremos en el código de implementación y brindaremos explicaciones e ideas más detalladas sobre el proceso de integración.