- Imanol Hernando
How to deploy Smart Contract in Vottun World
In the ever-evolving landscape of blockchain technology, smart contracts have emerged as a revolutionary tool, automating and enhancing various processes across industries. As businesses and developers seek efficient solutions to deploy smart contracts seamlessly, the Vottun application has positioned itself as a game-changer in the field.

In this comprehensive guide, we will explore the step-by-step process of deploying a smart contract using the Vottun application. Whether you’re a seasoned blockchain developer or a newcomer to the world of smart contracts, Vottun’s user-friendly interface and robust features make the deployment process accessible to all.
Join us on a journey through the key functionalities of Vottun, as we delve into the nuances of smart contract deployment. This article will provide you with a thorough understanding of how Vottun streamlines the deployment process and a way to avoid all the pitfalls and the recurring thought of “what now?” that developers have when they finish developing a smart contract. Let’s start our trip!
1. The first step in this process is to sign up on the Vottun World platform and subscribe to the Web3 API service. This can be done easily by filling up the sign up form here.
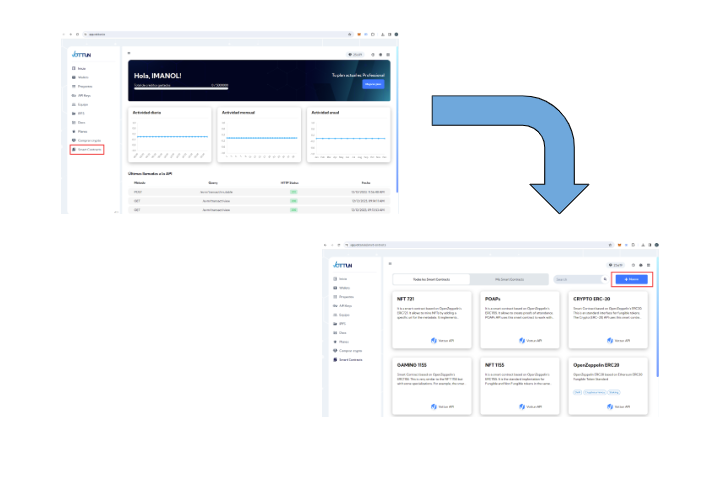
2. Once we are in the Web3 API site we have to find the smart contracts section and once you are in press the “new” button:

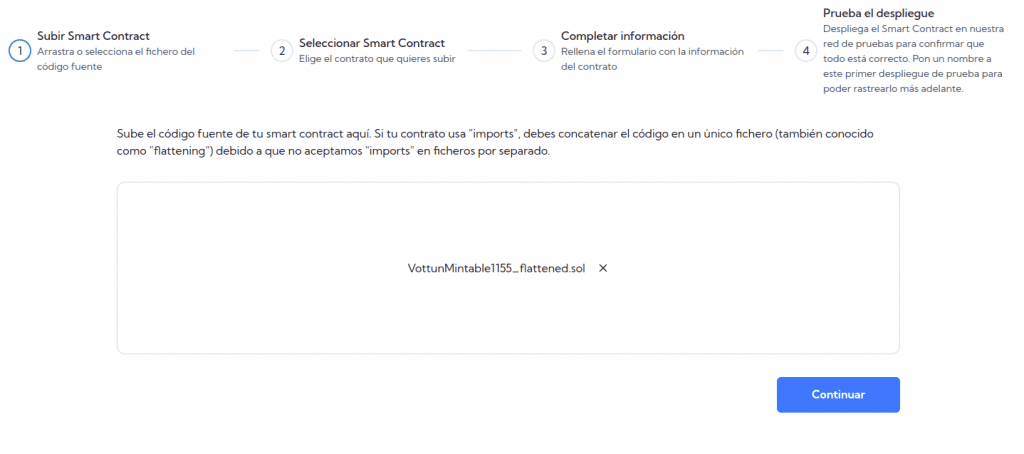
3. At this point the application will ask us to drag and drop the flattened Smart Contract. Flat your Smart Contract code is simply to put in the same file all the imports that the contract makes. If your development is based, for example, in any ERC standard, it will have an amount of dependencies. This process takes all the files inherited by your code and joins them into a single file. This action is available in Remix or if you use VSCode for your development, there are some plugins that allow you to do this process. Drag the file and press continue.

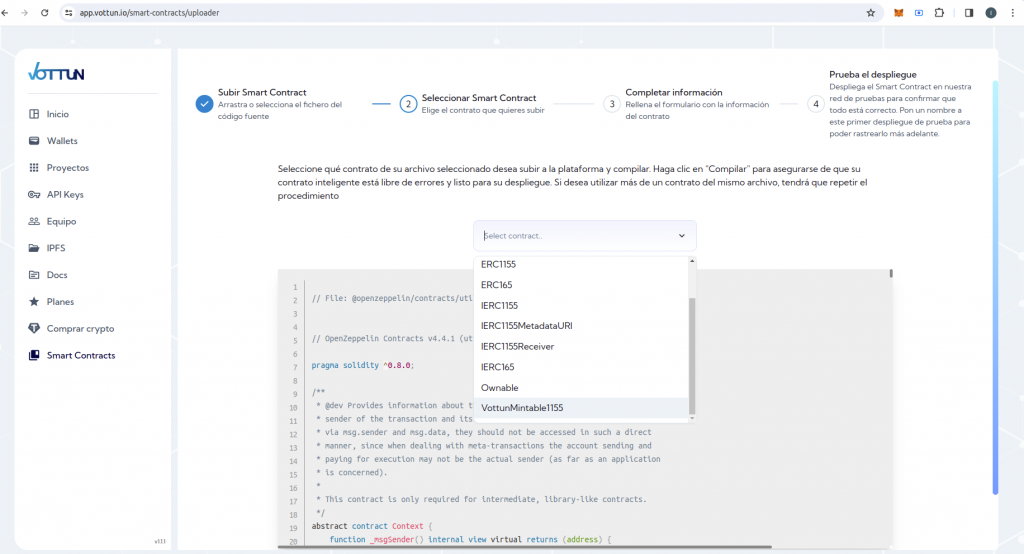
4. In the next step of the process the code of the just updated contract is going to be shown. As we put in the same file our contract and all the contracts that the main contract inherits, in the sector over the code it has to be chosen which is the main one. Choose and press continue.

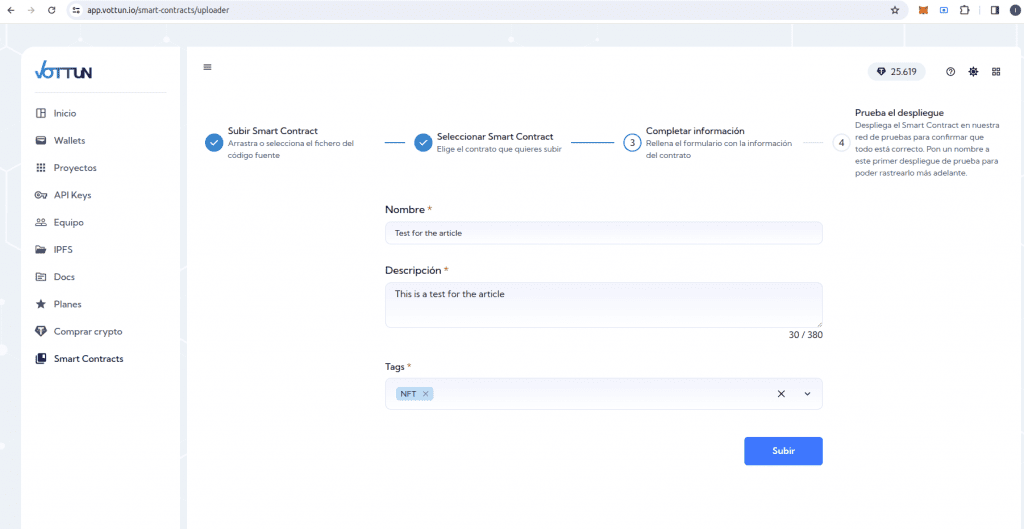
5. This step is just to add information to the contract: a name, a description and some tags to describe what the contract is related to.

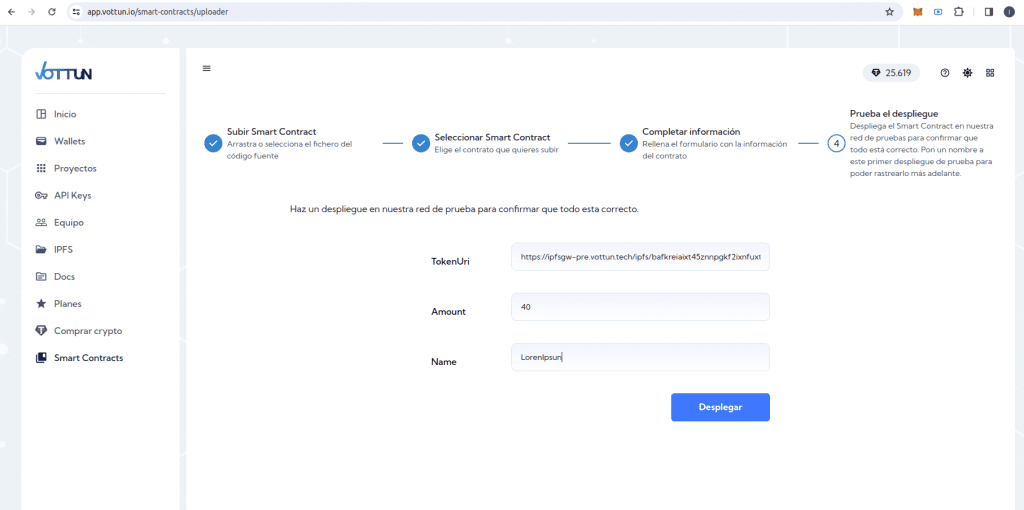
6. Now, we have arrived at the final step of the uploading process. The application will do a deployment test on the Ganache testing network. This is very useful for two main things: to know if the contract has any errors and to know how much gas the deployment of our contract spends. In other words, how much money the deployment will cost. So, in this last screen we are going to see a form with the parameters that we have to send to the constructor of the contract to be deployed. Once the form is filled click the deploy button and the uploading process will be finished.

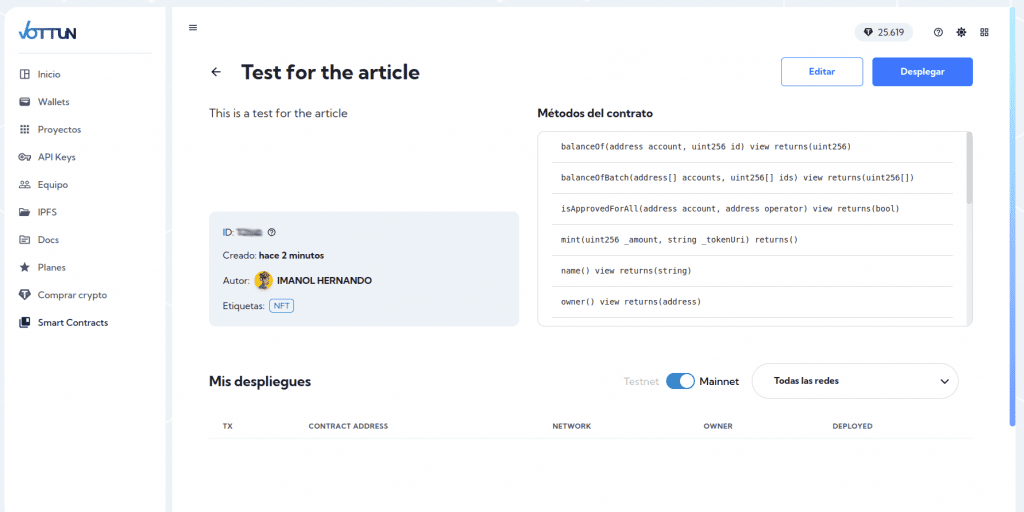
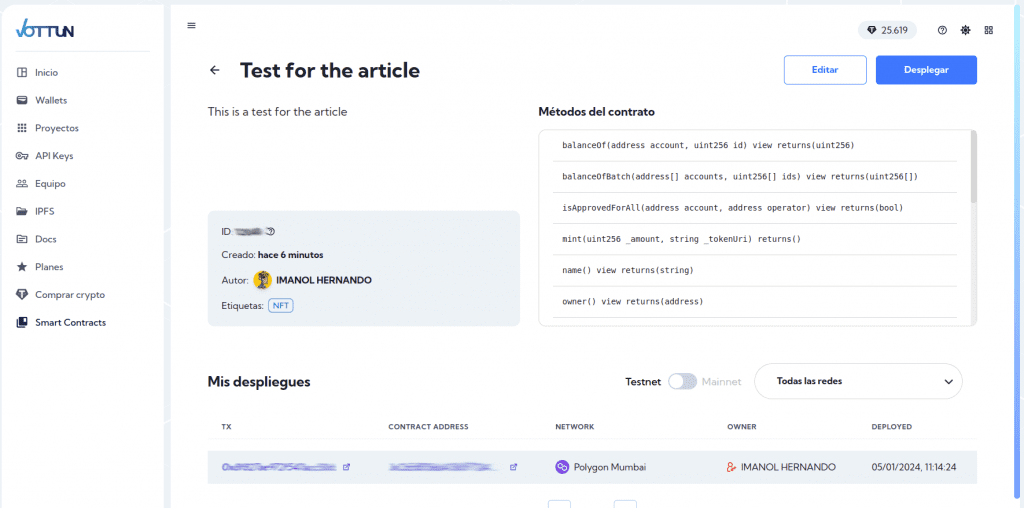
7. Once the uploading process is finished the application will send us to the detailed view of the recently created contract. In this screen we can see the data we fill in the uploading process, the list of all the methods that our contract has and the list of deployments in real blockchains that our contract has. As we just uploaded our contract to the application this list is empty so lets make a real deployment in a real blockchain. For this we have to press the top right blue button deploy

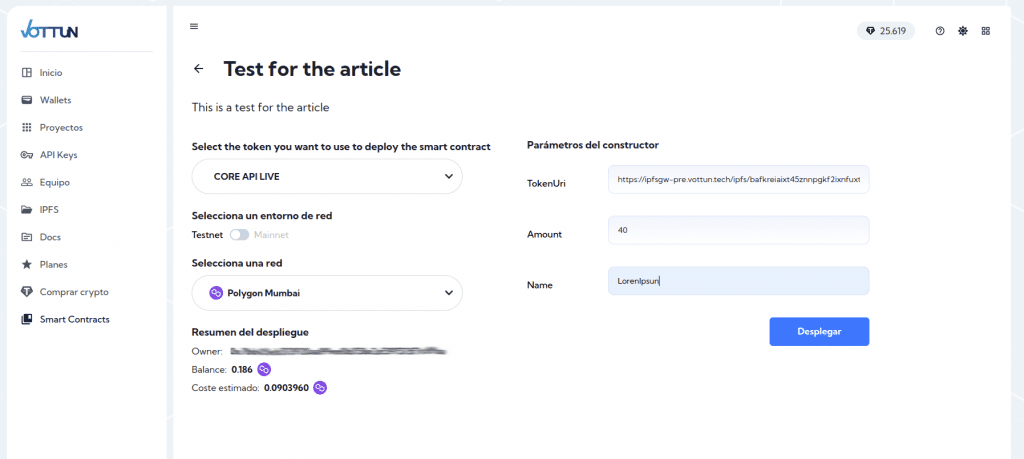
8. This is the last step of the creation and deployment process of a smart contract using Vottun Web3 API application. In this last step there are different elements that it is important to understand:
- Internally the application uses Vottun Web3 core API to make the deployments so it is necessary to have at least one API Key created with access to core api service and permission to read and write. This can be done in the API keys section
- Then it is necessary to choose if the deployment is going to be done in testnet or mainnet and to choose the network.
- Once the network is selected it is going to be shown a summary with the following elements: the account that will deploy the contract, this account is automatically generated in the sign up process, you do not have to worry about this. The balance of this account on the selected network and an estimation of the cost of the deployment on the selected network.
- Finally on the right side of the screen is necessary to fill the form with the constructor parameters as we do in the uploading process
- Once everything is completed press the deployment button and the magic will occur.

9. Once everything is done the application will redirect us to the detail screen and a new entry in the deployment list is going to be shown with the one we just did. Here are the transaction hash and the address of the contract on mumbai polygon testnet:

We arrived at the end of our trip. We have deployed a contract in a very easy and simple way avoiding all the pitfalls that the blockchain development has. But, the best part is that Vottun World offers a very easy way to interact with the just deployed contract and many other things related with the Web3 development as it is explained very well in the documentation.